Cara Lengkap Menambahkan ALT dan Title pada gambar di blogspot
Asalamualaikum Wr Wb
Masih dalam lanjutan dari postingan-postingan saya sebelumnya tentang cara membuat dan membangun sebuah blog, Pada postingan saya kali ini akan membuat sebuah tutorial tentang Cara Lengkap Menambahkan ALT dan Title pada gambar di blogspot, pada awal saya belajar membuat blog, saya tidak pernah memperhatikan soal ini, malahan saya menganggap sepele tentang tutorial ini, tapi nyatanya setelah saya mencoba melakukan riset dan ternyata benar sekali, pengunjung ke blog saya semakin meningkat.
Seperti pada postingan-postingan saya sebelumnya, saya selalu menawarkan beberapa artikel yang pernah saya tulis di blog ini, barang kali sobat sedang mencari dan membutuhkanya, silahkan klik pada judul di bawah ini :
Pada pembahasan kali ini saya akan membahas Cara Lengkap Menambahkan ALT dan Title pada gambar di blogspot, ada beberapa materi penting yang akan saya sampaikan disini, yaitu :
ALT dan Title pada gambar adalah salahsatu TAG HTML yang sebenarnya tidak terlalu wajib ada, berbeda dengan tag SRC karena kegunaan dari tag SRC untuk menentukan gambar yang akan kita tampilkan, tah ALT dan Title hanyalah pelengkap pada image agar kode html kita sempurna di mata mesin pencari seperti Google.
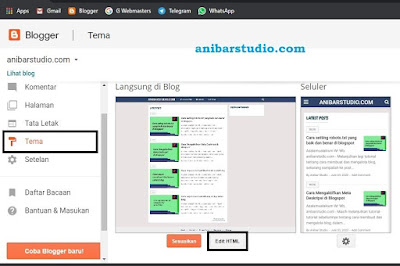
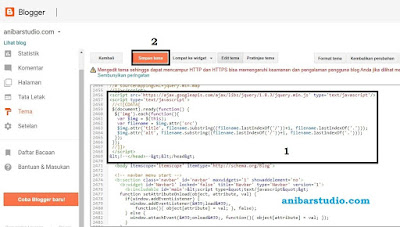
Pertama silahkan login ke halaman dashboard blogspotmu, lalu pilih menu Tema dan klik Edit HTML, Perhatikan gambar di bawah ini :
Selanjutnya akan terbuka semua kode HTML dari Tema blog yang kamu gunakan, silahkan cari kode :
Lalu tambahkan kode yang saya tulis di bawah ini
Hingga manjadi seperti ini
Setelah itu silahkan klik Simpan Tema, Perhatikan gambar di bawah ini :
Selesai.!
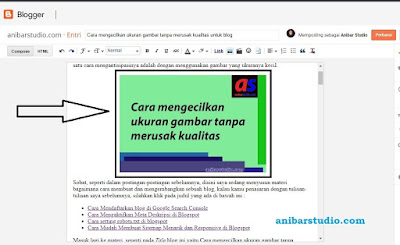
Perhatikan saat kamu sedang membuat sebuah artikel dan sudah menambahkan gambar pada artikel tersebut, silahkan klik pada bagian gambarnya, perhatikan gambar di bawah ini :
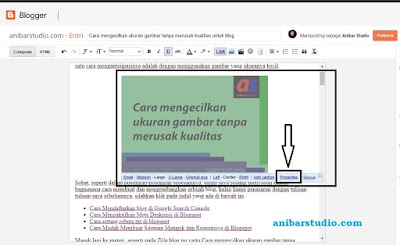
Maka akan tampil beberapa menu pilihan, silahkan pilih Properties, perhatikan gambar di bawah ini :
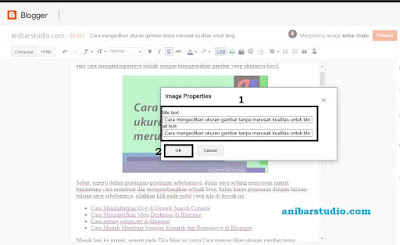
Selanjutnya silahkan isi pada bagian title text dan alt text seperti yang saya contohkan pada gambar di bawah ini :
Selanjutnya klik OK untuk menyimpan.
Selesai.!
Tambahkan secript di atas pada tema blogspot yang kamu gunakan, caranya perhatikan di bawah ini :
Silahkan masuk ke dashboard blogspotmu dan pilih menu Tema lalu klik Edit HTML, Perhatikan gambar di bawah ini :
Lalu letaoak kode di atas di dalam <head> ---- </head> atau tepatnya kita letakan saja di atas </head> (tutupan head), perhatikan gambar di bawah ini :
Jangan lupa klik Simpan Tema untuk menyimpan perubahan yang sudah kita lakukan.
Selesai.!
Jika ada pertanyaan, silahkan tulis pada kolom komentar dengan baik dan sopan.
Masih dalam lanjutan dari postingan-postingan saya sebelumnya tentang cara membuat dan membangun sebuah blog, Pada postingan saya kali ini akan membuat sebuah tutorial tentang Cara Lengkap Menambahkan ALT dan Title pada gambar di blogspot, pada awal saya belajar membuat blog, saya tidak pernah memperhatikan soal ini, malahan saya menganggap sepele tentang tutorial ini, tapi nyatanya setelah saya mencoba melakukan riset dan ternyata benar sekali, pengunjung ke blog saya semakin meningkat.
Seperti pada postingan-postingan saya sebelumnya, saya selalu menawarkan beberapa artikel yang pernah saya tulis di blog ini, barang kali sobat sedang mencari dan membutuhkanya, silahkan klik pada judul di bawah ini :
- Cara Mengaktifkan Meta Deskripsi di Blogspot
- Cara setting robots.txt di blogspot
- Cara Mudah Membuat Sitemap Menarik dan Responsive di Blogspot
- Cara mengecilkan ukuran gambar tanpa merusak kualitas
Pada pembahasan kali ini saya akan membahas Cara Lengkap Menambahkan ALT dan Title pada gambar di blogspot, ada beberapa materi penting yang akan saya sampaikan disini, yaitu :
- Apa itu ALT dan Title Pada gambar blog
- Apa manfaat menambah ALT dan Title pada gambar
- Cara menambah ALT dan Title gambar pada Home Page Blog
- Cara menambah ALT dan Title gambar Pada Postingan Blog
- Cara menambah ALT dan Title Secara Otomatis Menggunakan Jquery
Apa itu ALT dan Title pada Gambar blog
Saya akan menjelaskan ini secara sederhana barangkali masih ada diantara sobat pengunjung blog ini yang belum tau apa itu ALT dan Title pda gambar.ALT dan Title pada gambar adalah salahsatu TAG HTML yang sebenarnya tidak terlalu wajib ada, berbeda dengan tag SRC karena kegunaan dari tag SRC untuk menentukan gambar yang akan kita tampilkan, tah ALT dan Title hanyalah pelengkap pada image agar kode html kita sempurna di mata mesin pencari seperti Google.
Apa manfaat menambah ALT dan Title pada gambar
Menambahkan ALT dan Title pada gambar bertujuan membuat postingan anda lebih mudah ditelusuri dan dikenal oleh google sehingga berpeluang ditemukan lebih mudah dimesin pencarian dan ini juga termasuk salah satu cara optimasi SEO OnPage, ALT dan Title juga berperan penting dalam penanaman keyword yang ingin dibidik seperti yang kita tahu bahwa mesin pencari google juga menyediakan pencarian dalam bentuk gambar (Google Image) jadi kita tanamkan keyword pada gambar juga agar bisa lebih mudah ditemukan oleh google karena tidak memungkinkan orang yang mencari melalui gambar bisa langsung berkunjung kedalam blogmu.Cara menambah ALT dan Title gambar pada Home Page Blog
Sekarang yang akan kita bahas adalah tutoriall bagaimana cara menambahkan tag ALT dan Title pada gambar di Home Page.Pertama silahkan login ke halaman dashboard blogspotmu, lalu pilih menu Tema dan klik Edit HTML, Perhatikan gambar di bawah ini :
Selanjutnya akan terbuka semua kode HTML dari Tema blog yang kamu gunakan, silahkan cari kode :
<img expr:src='data:post.thumbnailUrl'/>
Lalu tambahkan kode yang saya tulis di bawah ini
expr:alt='data:post.title' expr:title='data:post.title'
Hingga manjadi seperti ini
<img expr:src='data:post.thumbnailUrl' expr:alt='data:post.title' expr:title='data:post.title'/>
Setelah itu silahkan klik Simpan Tema, Perhatikan gambar di bawah ini :
Selesai.!
Cara menambah ALT dan Title gambar Pada Postingan Blog
Masih belum selesai sobat, selanjutnya kita akan mengisi TAG ALT dan Title pada setiap gambar yang ada dalam postingan kita, caranya sebagai berikut :Perhatikan saat kamu sedang membuat sebuah artikel dan sudah menambahkan gambar pada artikel tersebut, silahkan klik pada bagian gambarnya, perhatikan gambar di bawah ini :
Maka akan tampil beberapa menu pilihan, silahkan pilih Properties, perhatikan gambar di bawah ini :
Selanjutnya silahkan isi pada bagian title text dan alt text seperti yang saya contohkan pada gambar di bawah ini :
Selanjutnya klik OK untuk menyimpan.
Selesai.!
Cara menambah ALT dan Title Secara Otomatis Menggunakan Jquery
Sekarang yang akan saya tawarkan buat sobat sekalian adalah cara menambahkannya secara otomatis menggunakan Jquery, jadi kita menambahkan kepada setiap tag image langsung menambahkan Title dan ALT sesuai judul blog masing-masing, untuk secriptnya ada di bawah ini :
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Tambahkan secript di atas pada tema blogspot yang kamu gunakan, caranya perhatikan di bawah ini :
Silahkan masuk ke dashboard blogspotmu dan pilih menu Tema lalu klik Edit HTML, Perhatikan gambar di bawah ini :
Lalu letaoak kode di atas di dalam <head> ---- </head> atau tepatnya kita letakan saja di atas </head> (tutupan head), perhatikan gambar di bawah ini :
Jangan lupa klik Simpan Tema untuk menyimpan perubahan yang sudah kita lakukan.
Selesai.!
Kesimpulan
Disini saya memberikan 3 (tiga) tutorial yang mana menurut saya yang paling bagus adalah tutorial nomer 1 (satu) dan nomer 2 (dua) yaitu- Cara menambah ALT dan Title gambar pada Home Page Blog
- Cara menambah ALT dan Title gambar Pada Postingan Blog
Penutup
Mungkin cukup sekian tulisan saya tentang Cara Lengkap Menambahkan ALT dan Title pada gambar di blogspot, semoga apa yang saya tulis bisa bermanfaat.Jika ada pertanyaan, silahkan tulis pada kolom komentar dengan baik dan sopan.









bermanfaat sekali :)
ReplyDeleteTerima kasih atas sharingnya, sekarang jadi lebih paham mengenai apa itu alt dan title dan cara menerapkannya.
ReplyDelete